001:安装脚手架工具
npm install -g create-react-app
002:创建新项目
create-react-app myproduct //myproduct 是创建文件夹的名称
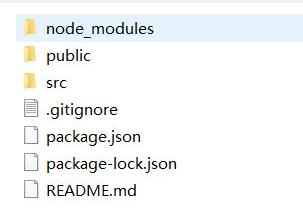
003:

01:node_modules用于存放项目的依赖包
02:src用于存放js文件,项目开发中的主要区域
03:package.json用于记录项目信息和外部依赖包的信息
04:js文件不能直接打开,需要用文本编辑器
004:cd到myproduct目录下,部署npm,导入react-dom包
cmd:
npm init (初始化)
npm install --save react react-dom (在此目录下导入react和react-dom)
npm install --save react-router-dom (react路由)
cnpm install flux --save-dev (安装flux)
cnpm install redux --save-dev (安装redux)
cnpm install redux-promise-middleware (安装异步action)
cnpm install swiper --save-dev (轮播)
cnpm install better-scroll --save-dev(安装better)
cnpm install axios --save-dev (安装axios)
005:启动
npm run start